HTML5 is huge for the future of smartphones and all browsers. The language aims to interact with multimedia without needing extra plug-ins or downloads. A recent push for HTML5’s has allowed Chrome and other browsers to dispose of the need for Flash, which is just a single example of why this language is important. But there is much more HTML5 can do, which includes making annoying tasks like filling forms in a smartphone much easier.
The problem with forms in a smartphone
You have tried it, right? I always end up giving up and just filling my forms when I get to my computer. This is because smartphones are not completely optimized for filling forms yet, but the whole industry is trying to improve the experience. We are moving forward in this task, but there is one factor that continues to annoy me – keyboard integration.
We don’t get the simplicity of a full-on keyboard in smartphones. Usually one needs to navigate through keyboard menus just to use the needed symbols. With HTML5, developers can make it so the keyboard is optimized for the specific form field that needs to be filled.
Te solution to filling forms in a smartphone
Google Chrome Developers has updated its HTML5 Forms article to display the improvements being done in the subject, showing what the future of form filling will be like. We have seen testaments of this technology in some well-developed forms.
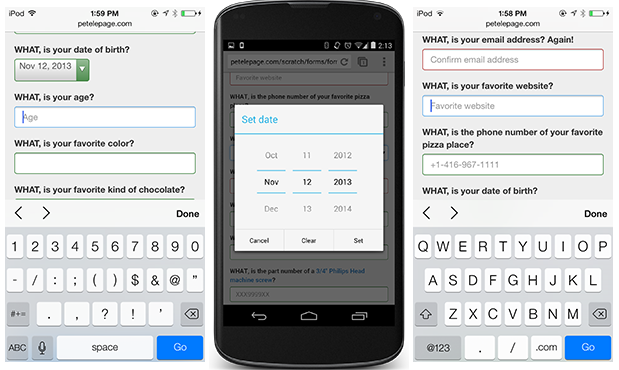
Have you ever filled out a form and when you tap on the phone number field you get the number pad instead of the letters? This is done by optimizing HTML5 forms to work better with your smartphone keyboard.
HTML5 can now be optimized with on-screen keyboards in more ways. Keyboards can be programmed to display different layouts, like so:
Ultimately, this will make the user’s job much easier and headache-less. As a consumer, we will only see filling forms improving as HTML5 adoption improves. If you are a developer, you will want to improve your forms to make your users happier when mobile (smartphone usage is growing!). You can go ahead and learn more about these HTML5 functions and how to apply them by going to the original post.
But tell us, guys. Do you ever do what I do and avoid filling forms with a smartphones until you get to a computer?