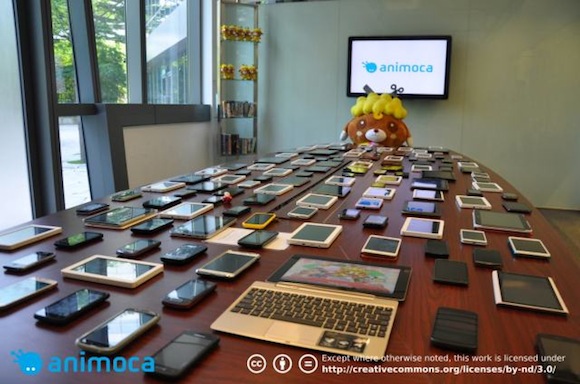
Being a developer is no easy task. With so many devices, resolutions and screen sizes it’s hard to test your website or application on every available display. Near impossible, in fact. Google is making a difference by allowing us to emulate devices straight from Chrome, though. This makes it much easier for developers to test their websites in a variety of displays.
This feature comes with Chrome Dev Tools and only works on Chrome Canary right now. Simply go to the DevTools Overrides Settings and check the “Show Emulation view in console drawer”. From there, you can select from a plethora of options for emulating devices. You can select screen resolution, device pixel ratio, CSS media and more. In addition, you can use touchscreen controls, control geolocation and even the accelerometer.
That can be a bit too complicated, though. It will take some research to find the details and emulate specific devices. Just in case you want to get to the point faster, Google has also added a plethora of existing devices. You can view your website and see how it would look in an iPad, for example. Then you can easily switch to a Nexus 5, or any other device in the list (which looks long).
François Beaufort has given us a demonstration of how this works and it looks like a great tool for any web developer. Or even if you just want to see how your personal blog looks in different phones! Check it out.